(Nginx-架設-03) --- Nginx 下載免費 SSL 憑證

SSL for Free
目前因為 Google Search 政策,要求網站必須支援 HTTPS 網路協定才能讓網站的搜尋排名能夠提高。 但是,針對剛開始架站的人來說,在網站人數還不夠多時,也不太能付出太多成本購買很貴的 SSL 憑證。 幸運的事,我在網路上查到 這篇文章 ,剛好有介紹到 SSL For Free 這個好用的資源
透過 SSL For Free 線上工具,讓你從網站上取得免費 SSL 憑證,然後再匯入到 Nginx 中 可以參考之前的文章
取得免費 SSL 憑證
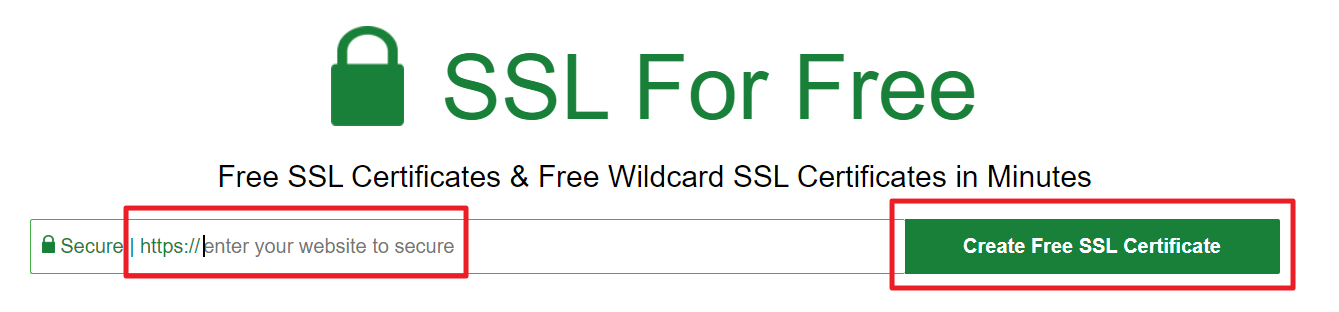
STEP-1 在線上工具中,輸入你的網站 domain,並按下 Create Free SSL Certificate 按鈕

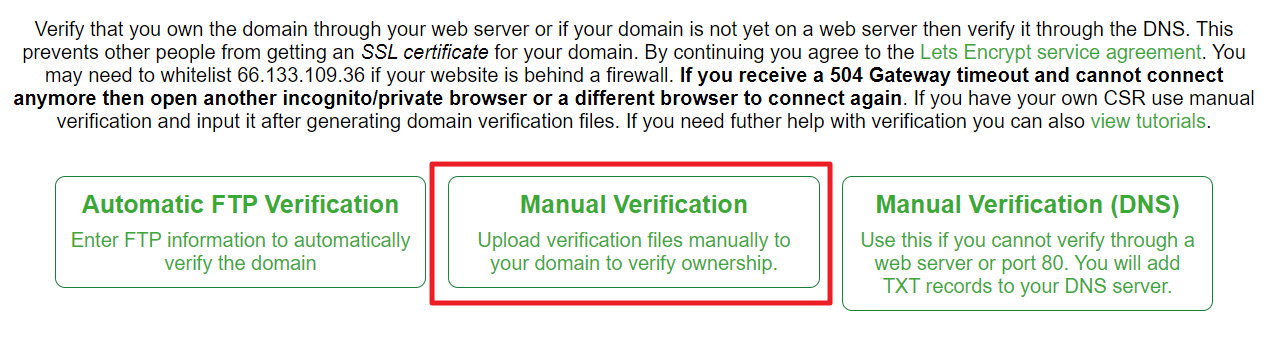
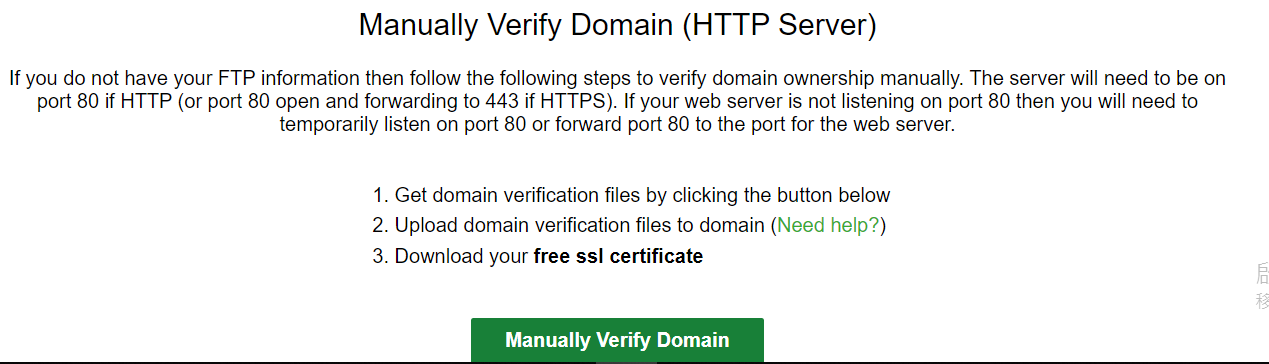
STEP-2 在下一頁中,網站會要求你進行驗證,確認你是網站管理員,我採用手動驗證的方式


STEP-3 從網站下載 3 個檔案

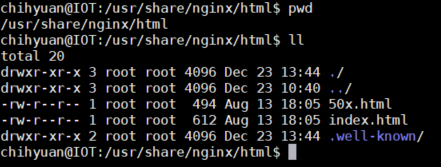
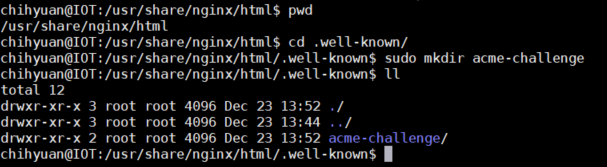
STEP-4 在 server 上的 nginx 目錄中建立 .well-known 與 acme-challenge 檔案夾


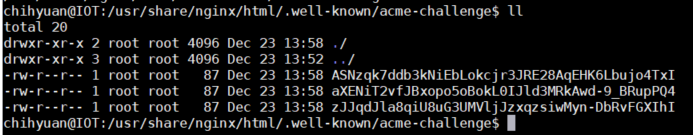
STEP-5 並且把剛剛從網站下載的網站,上傳到 acme-challenge 檔案夾中

STEP-6 驗證成功後,按下下載憑證檔案

STEP-7 Let’s Encrypt 憑證簽發每 90 天必須更新(renew)一次,SSL For Free 提供訂閱通知的機制,你可在稍後填入自己的 Email,在憑證過期前就會收到電子郵件通知。